헷갈리는 인포그래픽을 개선하는 두 가지 방법
BBC에서 지난 시즌의 잉글랜드 프리미어리그에 얽힌 오해를 풀기 위해 내놓은 기사는 내용도 좋고 훌륭했지만, 그래픽이 옥의 티였습니다. 그 점을 트위터에서 지적하자 많은 이들이 어떻게 하면 더 나았겠느냐고 물어왔죠. 시간이 빠듯하긴 하지만 대안 없는 비판 역시 공허하니, 기사에서 특히 의도치 않게 헷갈리는 그래픽 두 가지만 중점적으로 손을 보았습니다. 로고와 해시태그 못지 않게 전체적인 색채와 폰트, 지면의 크기 역시 원본에 가능한 한 맞췄습니다.

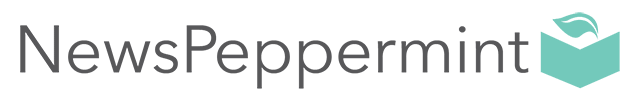
첫 번째 그래프는 레이더 차트로, 토니 퓰리스 감독이 이끌던 스토크 시티(Stoke City)가 마크 휴즈의 지휘 하에 어떻게 변모했는지를 보여줍니다. 사실 레이더 차트보다 훨씬 나은 대안은 얼마든지 있는데, 특히 서로 다른 두 값이 변해가는 과정을 비교하려 할 때 그러합니다. 레이더 차트는 (시간적이거나 공간적인) 값을 방사형으로 펼쳐야 할 만한 분명한 이유가 있을 때만 사용하는 게 좋습니다.

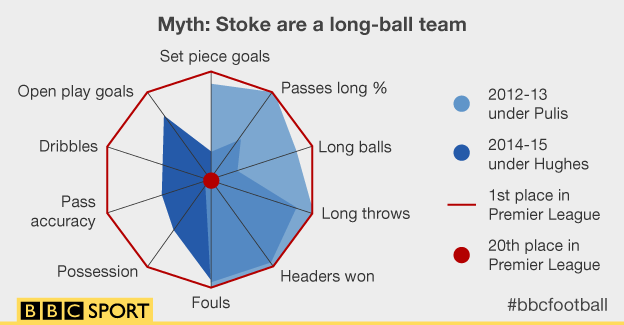
새로 디자인한 그래픽은 연결된 점 플롯을 사용하여 서로 다른 기준에 따른 랭킹 간의 차이를 보여줍니다. 여러 기준들 역시 서로 관련있는 것들끼리 묶어 다시 정렬했습니다.

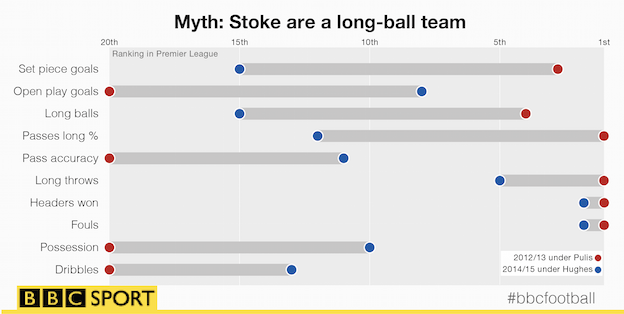
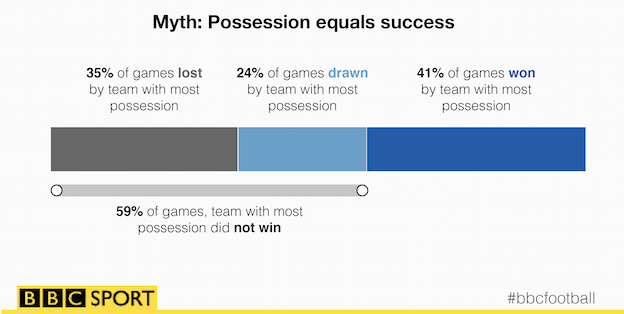
두 번째는 트위터에 언급했던 그래픽으로, 점유율과 승수가 비례한다는 믿음이 틀렸다는 사실을 보여줍니다. 점을 찍기 전까지, 도넛 차트는 제법 괜찮은 선택으로 보였습니다. 실제로는, 색색의 아치 안에 놓인 점들의 위치 때문에 뭔가 다른 의미가 더 있는 것처럼 여겨집니다. 특히 승패율과 경기 내내 공을 얼마나 소유했느냐를 나타내는 비율 위에 놓인 두 점이 인접해있는 걸 볼 때 그렇습니다. 실제로 알 필요가 있는 건 퍼센트를 나타내는 숫자 네 개 뿐이란 걸 감안할 때, 불필요한 혼동을 주죠.

대안은 매우 단순하게도, 누적 막대 차트입니다. 솔직히 말해 시각적으로는 알려주는 바가 크지 않습니다. 알아야 할 내용은 그림의 캡션에 다 드러나 있지만 누적 막대 차트 덕분에 (점유율이 높았던 팀이) ‘그렇게까지 이기지는 못했다’는 사실이 좀 더 잘 와닿지요. 좋고 나쁨을 표현하기 위해 색을 약간 바꿨습니다. (비주얼라이징 데이터)